
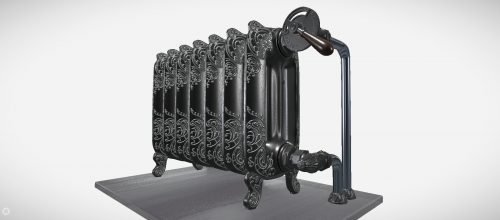
Chcieliśmy poinformować o możliwości umieszczenia Interaktywnych Wizualizacji 3D:
http://www.termaheat.pl/pl/wizualizacje-3d
na własnej stronie internetowej, na blogach oraz w innych mediach w Internecie.
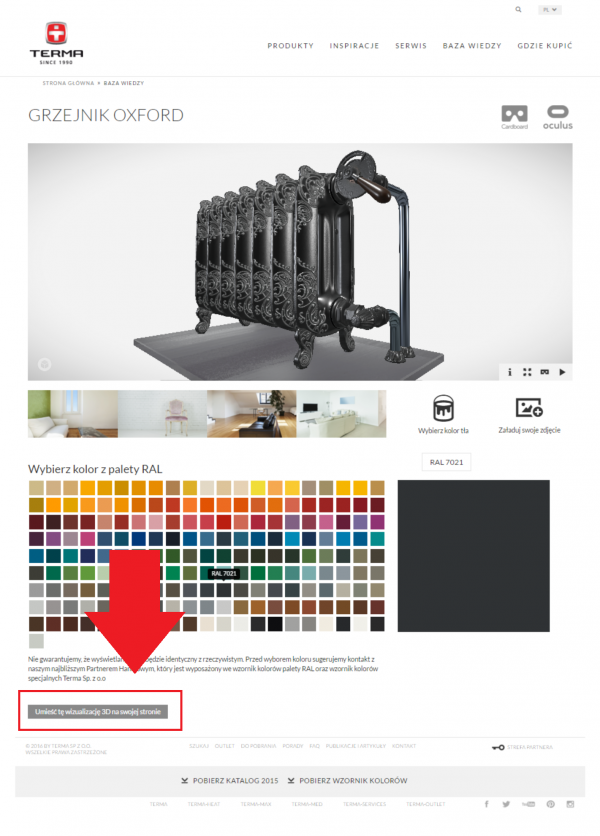
W tym celu należy kliknąć przycisk "Umieść tę wizualizację 3D na swojej stronie" znajdujący się pod wybraną wizualizacją 3D. Wówczas poniżej przycisku pojawi się kod HTML, który należy wkleić na własnej stronie internetowej w wybranym miejscu, w którym dana wizualizacja 3D będzie miała być wyświetlana.
Przykładowy kod HTML do wklejenia wygląda tak:
<style>.embed-container { position: relative; padding-bottom: 61.8%; height: 0; overflow: hidden; max-width: 100%; } .embed-container iframe, .embed-container object, .embed-container embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }</style><div class='embed-container'><iframe src='http://www.termaheat.pl/pl/3dvisualization/grzejnik-oxford?embed=true' style='border:0' allowfullscreen="true" webkitallowfullscreen="true" mozallowfullscreen="true" oallowfullscreen="true" msallowfullscreen="true"></iframe></div>
Przy standardowych ustawieniach umieszczona aplikacja jest responsywna więc rozmiarem dopasuje się do wyświetlanego okna. Istnieje możliwość, aby samodzielnie zdefiniować jej wysokość (height) i/lub szerokość (width) poprzez podanie tych wielkości dla stylu .embed-container. Na przykład w celu określenia wielkości okna wizualizacji na 500x500 pikseli należy zmienić parametry width i height ze standardowej wartości 100% na 500px (zmianę tę należy wykonać w skopiowanym kodzie).
Do jej działania wymagana jest wyłącznie nowa przeglądarka internetowa obsługująca technologię WebGL. Nie ma potrzeby instalowania żadnych dodatkowych wtyczek. Wizualizacja będzie działała na systemach Windows, Mac i Linux na komputerach stacjonarnych oraz na urządzeniach mobilnych.